Here’s a trivial but perhaps useful tip for those involved in remote collaboration…
I’ve been helping a client with some proof-reading recently, a process which involves a large number of small documents going through various stages of approval involving the client, their designer, and me.
We start with the PDF produced by the designer from the raw text, which I then proof-read and mark up, sometimes coming up with questions which need clarification from the client, and then the designer uses all of this to produce the final PDFs. We are all geographically separated, and often working at different times of day.
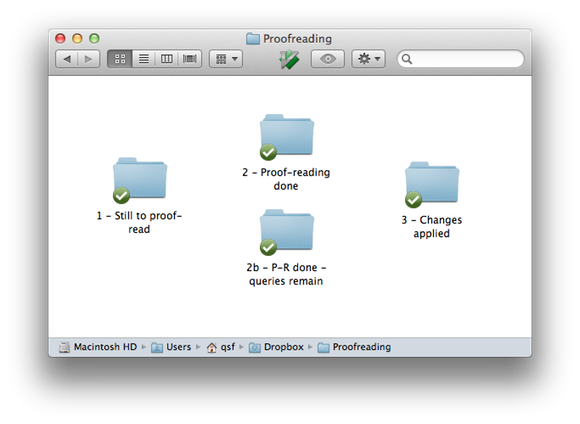
The designer in this case is Rick Lecoat at Shark Attack Design, who suggested a nice system to handle the workflow. He shared a folder on Dropbox, within which he’d created several numbered subfolders, something like this:

As the proofs became available, he would put them into the first folder. I’d mark them up and move them into one of the secondary ones, depending on whether I had any pending questions about them (which I’d add as comments in the PDF). If they ended up in ‘2b’, the client could check my questions, and add appropriate responses, before moving the file into folder ‘2’. Lastly, the various comments would be taken into account by Rick and used to produce the final versions in the last folder. (Our actual workflow was slightly different, but you get the idea.)
I really like this system. It works even though some of us are on Windows, some on Macs, and I’m mostly working on my iPad. Computer scientists will recognise it as a simple ‘state machine’ but implemented in a way that non-computer scientists can easily understand! It’s also trivial to modify on the fly. I could, for example, add a folder called ‘1b – Quentin currently checking’, into which I could move a document when I started to proof-read it, if I wanted to make that stage more explicit. As long as the folder titles are sufficiently explanatory for their use to be clear, and a document is only moved and never copied, it all works very nicely.
The numbers help clarify the general flow, and also ensure that the folders are displayed in a sensible order when sorted alphabetically. You can lay out the icons in the folder to make it even more obvious (on the Mac at least – I don’t know if Windows can do this now). As a variation, you could include in a folder’s title the name of the person responsible for examining its contents, for example, or add a README file in the folder explaining its use and where things should go next. Dropbox keeps everything nicely in sync, can give you desktop notifications as things change, and, as long as one of you has a paid account, will keep backups of all the past versions of the documents as well.
Your workflow may be very different, but if it involves files and collaboration, you may find something along these lines useful. I once modified a bug-tracking system to handle the CVs and covering letters of incoming job-applicants, as they went through the various stages of interviewing, rejection, offers, acceptance etc. It worked well, but the admin staff needed to be taught how to use the web-based system. I think this might have been a better approach.
Thanks, Rick!