Apple Mail handles email signatures quite nicely: you can create several of them, for example, and associate particular ones with particular email accounts, so you’re less likely to mismatch signatures and messages.
But, while Mail is very good at displaying HTML content, it doesn’t offer many facilities for editing it. This is as true of signatures as it is of messages. So if you’d like to customise the signature at the bottom of your messages with anything more than a simple change of font size and colour, you’ll have to jump through a few hoops, and be familiar with editing HTML and CSS.
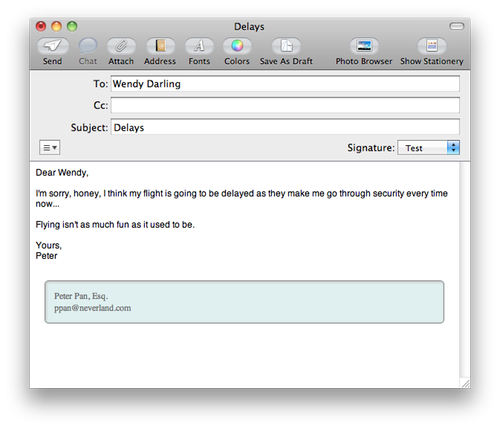
I’m sure that Status-Q readers have sufficient taste to avoid anything too garish, and sufficient sense to know that those annoying legal disclaimers are largely worthless, so let’s imagine you’re just after a small decoration on your messages like this:
Signatures are stored as .webarchive files in your ~/Library/Mail/Signatures folder.
Update: in more recent versions of Mac OS X, they seem to be in ~/Library/Mail/V2/MailData/Signatures.
You can’t edit these directly, but you can view them in Safari, and use Safari to create them.
So here’s how to do it:
- Create a new signature in Mail – it can have anything in it – and then quit Mail.
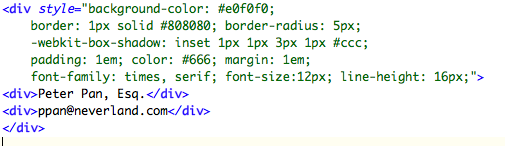
- Create some basic HTML in a text editor. I used the following:

- Save the HTML file and load it into Safari.
- Save it as a Web Archive from Safari.
- Find the signature you created earlier in ~/Library/Mail/Signatures, and copy this new webarchive over the top. Signatures have awkward long filenames, so you may want to rename your new file by copying and pasting the sig’s filename, and then drag it into the Signatures folder.
- Start up Mail, and you should find your new sig in place. However, Mail normally puts in some extra HTML tags and structure of its own, and I imagine it will be happier with your new signature if you follow the same conventions. So…
- Use Mail to make some small edit in the signature text. (e.g. add a space or a full-stop).
- Close the Mail Preferences to make sure the signature is saved.
If you want to see what Mail has now done to your signature’s HTML, you can open it in Safari and use View Source, and you can copy this, save it as HTML, edit it to your heart’s content and then convert it again to a webarchive as before.
Remember that email programs vary widely in the HTML they will support or allow in messages, so don’t spend too much time trying to create complex Javascript animations! But you can still do some useful, as well as decorative, things: my normal signature looks like fairly standard contact information, but the postal address is a link to Google maps, the Skype ID is clickable (using a Skype URL), my Twitter and Facebook names will take you to the appropriate pages, and so forth.

As of Mountain Lion the format has changed. Now they use some funky format “.mailsignature”.
No idea where this format name comes from but you can directly edit it using a HTML or text editor. Replace everything after the MIME line with your desired HTML. Once saved make sure you lock the file to stop Mail.app editing it.
instead of doing it all manually, you can also use this program for that: http://signaturemanager.eu/