I’m a huge fan of Google docs – especially where several people need to collaborate on a document. But sometimes the formatting capabilities can be a little restricting – margins, line spacing, etc – you have little control over those.
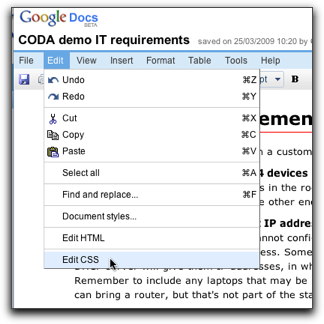
Or so I thought, until this morning I discovered the ‘Edit CSS’ menu option:

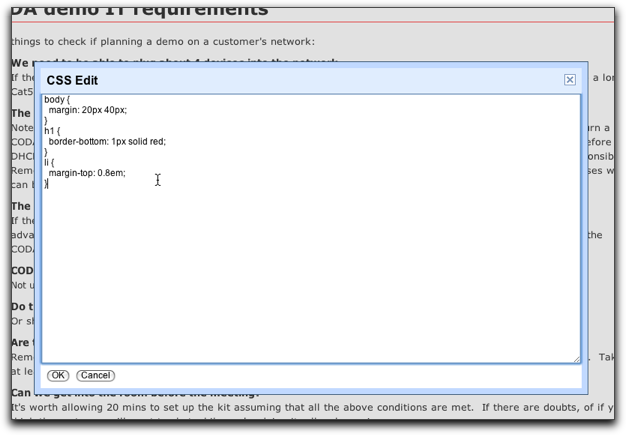
With a little bit of CSS you can change the appearance in all sorts of ways. My needs are mostly simple, though.

Similarly, you can edit the HTML in various ways. I needed a line break as opposed to a paragraph break. Right click and you can Insert HTML at Selection. Type <br /> and you’re done.
I hope they teach raw HTML and CSS in schools these days. It’s the punctuation of the future. Not that they teach punctuation any more…
>Not that they teach punctuation any more…
“Back in our day, it was uphill both ways with our colons…”
Anyway, I agree about CSS but what I haven’t found is a really good visual explanation of CSS yet for non-designers. I mostly cut, paste, fiddle and use tools like Firebug to see what’s going on.
I have found this invaluable: did you know you can even specify media-specific CSS rules? I use it to make my proofs double-spaced.
You can also define classes and assign them in HTML: what they haven’t done is give us any way of assigning classes *without* resorting to raw HTML.
What I haven’t been able to work out yet is what version of CSS the Google-Docs PDF generator implements. I have been able to locate nothing in the rather labyrinthine help system.
[…] Making your Google docs look prettier […]