I don’t know about you, but I’m always sending Google Maps locations to people who are coming to visit. I usually type in my postal code and send a link to the resulting map, with a bit of explanation:
“Here we are. Well, actually, we’re not quite here, we’re at the end of the street and on the other side of the road, but this should give you an idea of how to find us.”
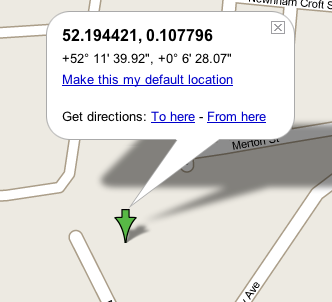
I wanted to do something better than this, and while I knew all kinds of sophisticated things were possible with a bit of Javascript and the Google API, I just don’t have the time to play with this at present, much to my chagrin. So here’s my quick guide on how to create a useful, short URL that will really tell people where you live, and will take them to something like this:
Here’s how I got this:
- If searching for placenames or postal/zip codes doesn’t give you a good enough location, you need to use latitude and longitude. If you have a GPS handy, you can just step outside your front door and take a reading.
- If not, then you need to find your location some other way. In the UK, I suggest going to Streetmap and getting an approximate fix using your postcode. You can click on the map to move the pointer to the right place. Then, at the bottom of the page, find the little link saying ‘Click here to convert/measure coordinates’. This will give you the location in a variety of forms. Make a note of the decimal version of your Lat and Long. For me these were 52.194421 and 0.107796.
- If you’re in another part of the world, or Streetmap doesn’t work for you, you can find your Lat & Long on Multimap.com at the bottom of the page. Click to zoom in and it will show the position of the last point you clicked.
- OK, now you’re armed with your approximate location, head back to Google Maps and in the search box type the lat and long separated by a comma or a space. This should take you to something that looks pretty familiar.

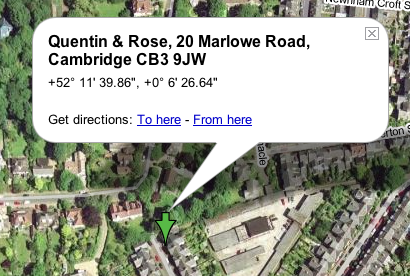
- I wanted to get a more accurate fix, so I switched into Satellite view and tweaked the numbers until the arrow pointed pretty much at my front door. (We’re blessed with nice high resolution images here in Cambridge.) Remember, increasing the frst number will move the pointer up, and increasing the second will move it to the right. Keep your changes small – you probably want to play with changes around the 4th decimal place or so.
- Now, add the label you want, by putting it in parentheses after the coordinates:
52.194405, 0.1074 (Quentin and Rose) - Choose the view you prefer. For this purpose I like the Hybrid one, which overlays the road names on the satellite view.
- When you’ve got it how you want it, use the ‘Link to this page’ link at the top right of the map to get a URL that represents the current state. On my Mac, I just right-clicked it to copy the link.
- For a final neat touch, go to TinyURL and paste this URL, which may be rather unwieldy, into the box on the TinyURL front page. That will give you a nice short address like this: http://tinyurl.com/ps2xw, which does the same thing. Make a note of it, or store it as a manually-created bookmark.
After this you have a handy URL short enough to memorize, that you can email to friends, dictate over the phone or even send in a text message, and that will bring them right to your front door!

All those steps to get latitude and longitude? Why not just send your address?
Because Google doesn’t always map the address onto position as well as it should. Using this technique I can point people right at my front door, if I want!